Las líneas de tiempo fueron técnicamente algunas de las primeras infografías de la historia, narrando la vida de grandes personas e imperios poderosos a lo largo del tiempo. Y hay una razón por la que han sobrevivido en esta era.
Hacen que la información compleja y las historias sean más fáciles de entender, basándose únicamente en su estructura lineal. Las líneas de tiempo también son un medio extremadamente flexible. Pueden ser utilizados en casi cualquier industria o situación que le pongas.
¿Quieres mostrar la historia de tu empresa? Bam, línea de tiempo. ¿ Y qué tal si deseas manejar un nuevo empleado? Lo tengo. ¿O mostrar a un cliente sus ventas y proceso de diseño? Fácil, con líneas de tiempo. ¡Realmente pueden adaptarse a cualquier cosa!
Aunque, últimamente he visto que algunas infografía de la línea de tiempo que se han convertido en documentos cargados de palabras. Lo que hace que haya una abundancia de texto de relleno que no cuenta una gran historia.
Creo que el problema se deriva de no tener un plan o guía al comienzo. Lo que lleva a los diseñadores a sentirse frustrados.
¡Pero no tengas miedo! En este artículo, te enseñaré cómo crear un plan para la línea de tiempo y a cómo poner ese plan en acción. Si, te mostraremos cómo crear una de nuestras infografías de línea de tiempo más populares, desde cero. Justo como yo tendría que hacerlo.
Vamos a hacerlo!
1. Crea un plan
Antes de diseñar una nueva infografía, me gusta empezar con un plan simple que me guiará a través de todo el proceso. Esto es extremadamente útil cuando se está intentando hacer una línea de tiempo infográfica, debido a que todas las partes tienen que unirse.
Estos son los pasos que utilizo para crear ese plan:
1. Primero me gusta establecer cómo se usará la línea de tiempo en su forma final. O incluso que está tratando de lograr con el formato de línea de tiempo.
Pregunte lo siguiente:
¿Para quién es esto? ¿Dónde se publicará?
¿Es esto un cuento? ¿Una clase de historia? ¿O una comparación?
¿Se compartirá con otro texto o contenido?
¿Podría utilizarse para apoyar algún tipo de contenido escrito que haya producido?
¿O vas a imprimir la línea de tiempo y colgarla en alguna parte?
Preguntas simples como esa en la etapa de planificación, ayudarán a determinar qué formato y enfoque tomar en la etapa de diseño. Y saber esto desde el principio hará todo el proceso mucho más fácil.
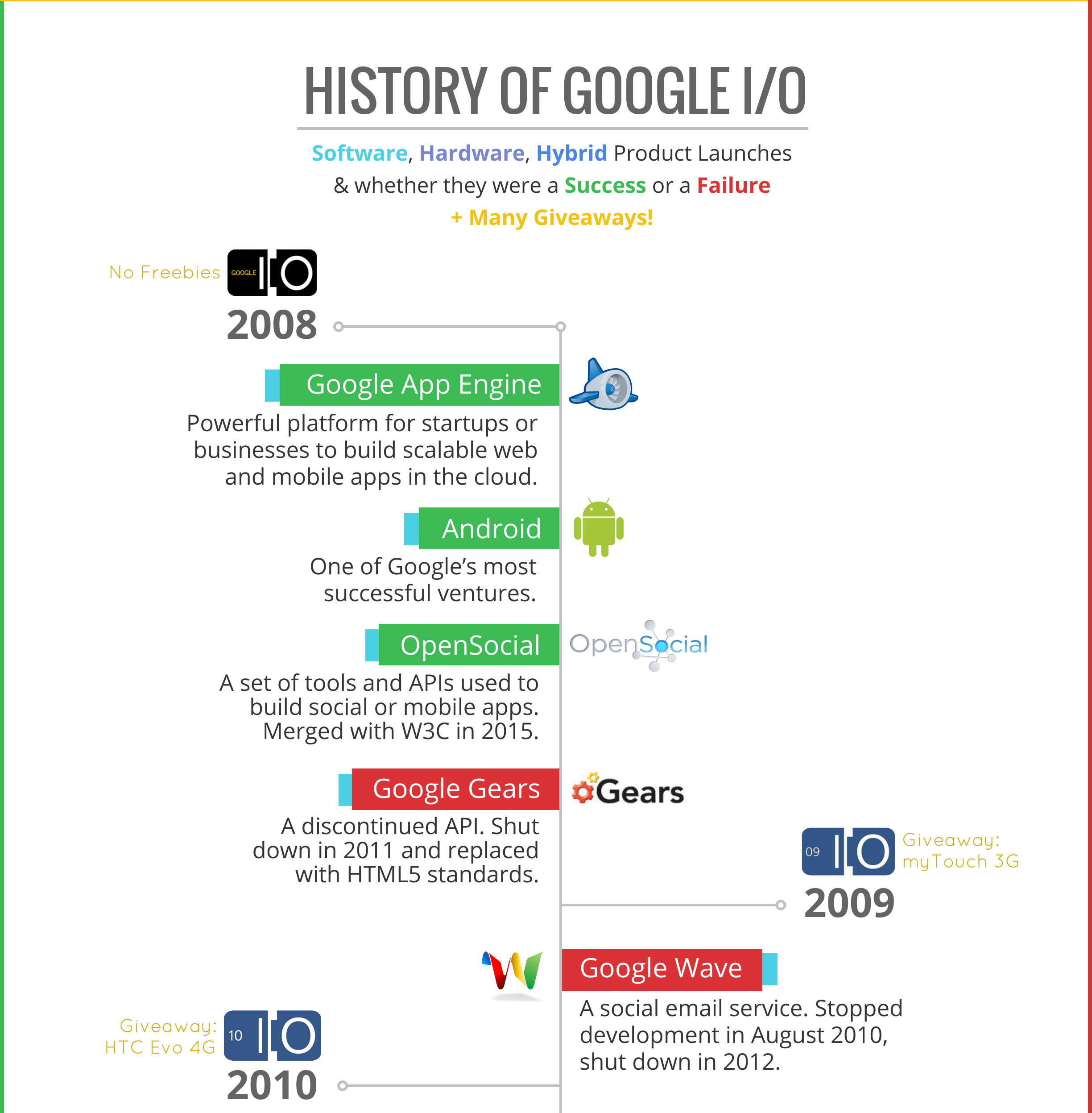
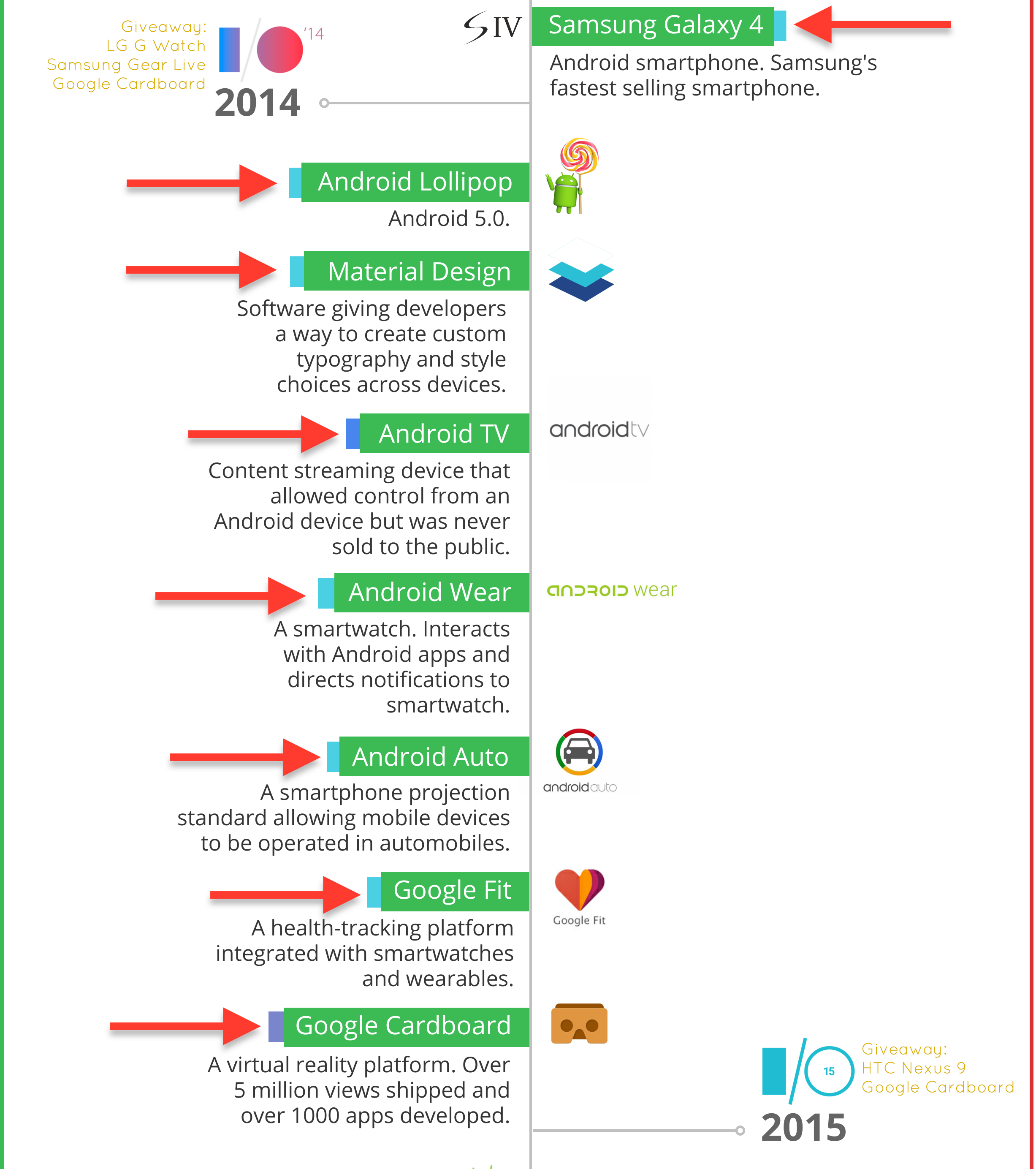
Como ejemplo, eche un vistazo a esta línea de tiempo de Google I / O que ayudé a crear hace unos meses:
En la línea de tiempo de Google IO, queríamos mostrar la evolución de los anuncios de productos, durante la conferencia. Y fue creado por otro amante tecnológico como nosotros, para ser exhibido en un artículo de un blog en línea. Boom, respondió a todas las preguntas!
2. Es momento de hacer el plan un poco más concreto. En esta etapa, tendrá que determinar cuántos puntos, fechas o secciones le gustaría cubrir. Me gusta crear un esquema aproximado de todas las cosas que me gustaría cubrir en un documento simple.
Como este plan que usamos para crear la línea de tiempo de Google I / O:
Esto DEBE completarse antes de que cualquier elección de diseño que hagas, para que te asegures que la plantilla que selecciones funcionará realmente para tu tema.
Hay una gran diferencia entre la creación de una línea de tiempo con sólo ocho puntos, en comparación con otra de 15 o más.
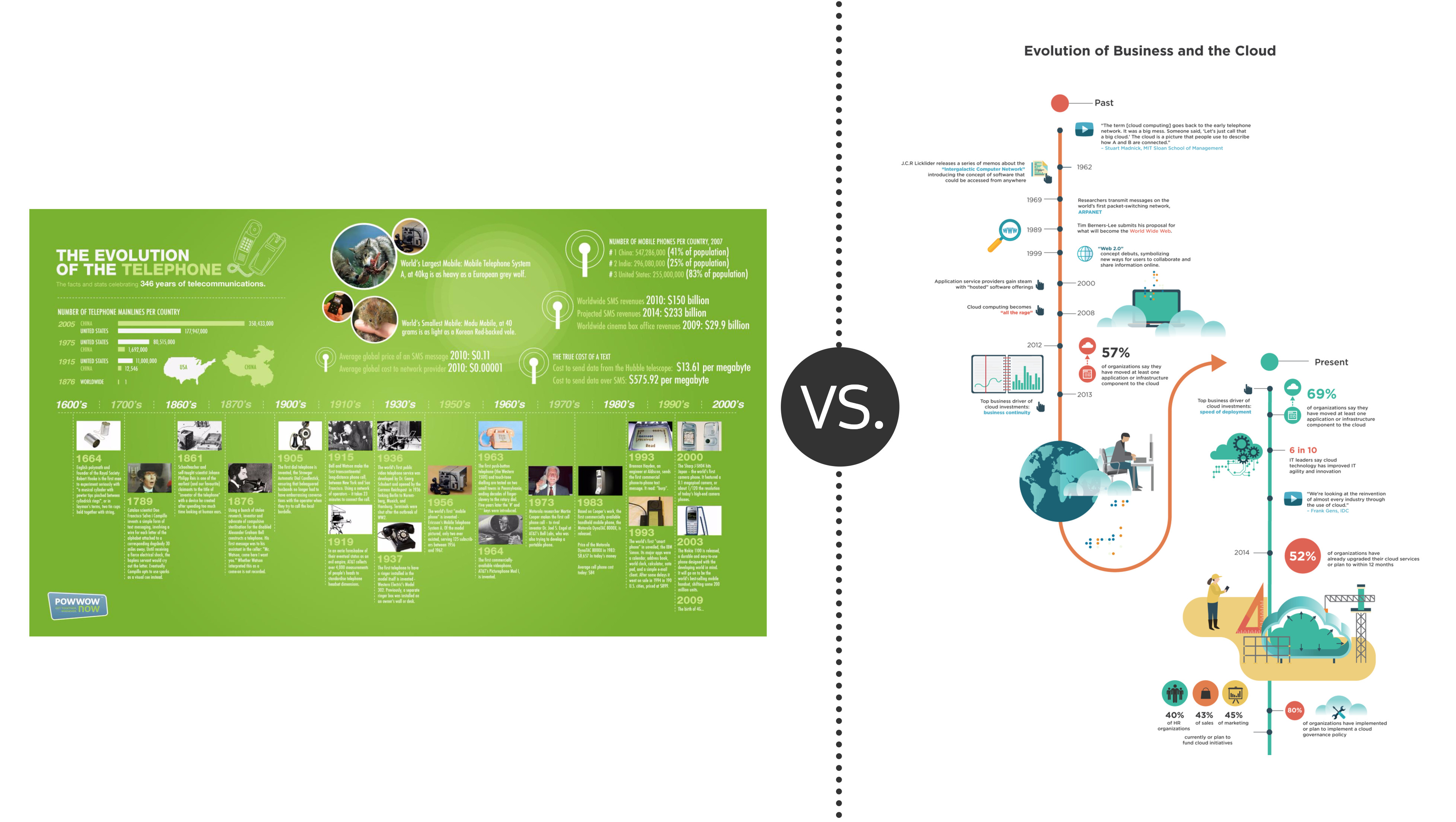
Utilice algunas de las respuestas de la sección anterior para ayudarte a entender esto. Por ejemplo, la infografía de la derecha que está a continuación, puede funcionar por sí sola sin tener ningún contenido escrito, y tiene más de 90 puntos individuales.
Sin embargo, en la línea de tiempo a la izquierda solo hay unos 20 puntos, y el formato es notablemente diferente. Lo más probable es que se utilice para visualizar o resumir la información de un artículo más grande.
Planear estas cosas puede parecer algo trivial, pero te ahorrará muchísimo tiempo extra más adelante. ¡Créeme!
3. Ahora, utilizando las respuestas de las secciones anteriores, debes definir si quieres que esta línea de tiempo sea de texto o de una imagen pesada.
Asegúrate de escoger solo una; nadie quiere leer algo que sea más largo que una novela.
Por ejemplo, la siguiente infografía de línea de tiempo, en la derecha utiliza principalmente iconos, pero en la izquierda utiliza una tonelada de texto.
Luego que definas cuál será el punto focal en tu línea de tiempo, es hora de establecer un límite de texto. Esto puede sonar un poco desalentador, pero puede ser tan simple como decir cada punto sólo puede tener 3 líneas de texto o un máximo de 30 palabras.
Con ese límite en mente, debes utilizar las preguntas de arriba para ayudarte a resumir cada punto.
Volviendo a la línea de tiempo de Google I/O, cada punto tenía un párrafo de texto bastante grande en el esquema original. Para asegurarnos que la infografía no fuera ridículamente larga, tuvimos que reducirla a sólo UNA FRASE por punto!
Incluso si estás creando una línea de tiempo de texto pesado, debes hacer esto para crear una línea de tiempo más simplificada.
Reduce lo voluminoso y sólo incluye las partes más interesantes de tu historia o contenido. Nadie quiere leer la historia de alguien con cada detalle de su vida, y si lo hicieran no estarían mirando una línea de tiempo infográfica.
4. Y finalmente, el último paso en esta etapa de planificación, es decidir si la línea de tiempo será el ÚNICO punto focal en la infografía. O si habrá secciones que usen más texto, gráficos e imágenes que otras.
Por ejemplo, en la siguiente infografía, la línea de tiempo ocupa sólo la mitad de toda la infografía:
En lugar de ser el punto principal de la infografía, la línea de tiempo se usa para apoyar los puntos que le siguen. De hecho, casi la mitad de toda la infografía utiliza la línea de tiempo, el resto se utiliza para hablar sobre el futuro del marketing.
Los diseñadores combinaron un infografía de línea de tiempo con una infografía tradicional y lograron algo más útil para el lector.
Creo que este es un gran enfoque si deseas que esta infografía sea capaz de mantenerse sin ningún contenido de apoyo adicional.
Recuerda, una infografía de línea de tiempo no tiene que contener sólo una línea de tiempo!
2. Elige un diseño
Luego de trabajar con estos pasos de planificación, ¡Es el momento de elegir un diseño! Aquí es donde puedes comenzar a tomar decisiones críticas de diseño basadas en tu plan. Y con todo lo cubierto arriba; esto hace de este proceso un paseo.
El primer paso para seleccionar un diseño es decidir si deseas que tu infografía sea una línea de tiempo horizontal o vertical:
Recomiendo apegarse a las líneas de tiempo verticales para ambos usos; móvil y de escritorio, ya que es más fácil de leer en ambas plataformas. La horizontal sólo se debe usar para las líneas de tiempo que serán impresas o se mostrarán en el mundo real.
(También si planeas imprimir una línea de tiempo debes asegurarte que la resolución sea muy alta. Ya que puede verse bien en una pantalla de ordenador, pero terrible en la pared si tiene una baja cantidad de píxeles!)
Una vez que hayas seleccionado la orientación, es hora de escoger qué diseño funciona mejor para tus ideas y contenido.
Basados en nuestra investigación y experiencia sólo hay cuatro muy simples para hacer plantillas:
1. Centrado
Este es el diseño más popular para infografías de línea de tiempo, en todos los nichos. En esta plantilla, la línea de tiempo se centra en la infografía. ¡Con muchas divisiones y cajas que se ramifican para sostener contenidos e iconos!
Mira este ejemplo (Está disponible en nuestra página de plantillas):
La simplicidad de una línea de tiempo centrada hace que sea extremadamente fácil de seguir. Y la mayoría de la gente reconocerá automáticamente que es una línea de tiempo antes de leer.
Aquí hay algunos ejemplos para que fluyan las ideas creativas:
Honestamente, Recomiendo este diseño para todas las infografías de línea de tiempo porque es tan flexible. Y es una gran manera de descomponer información muy compleja.
2. Alineado
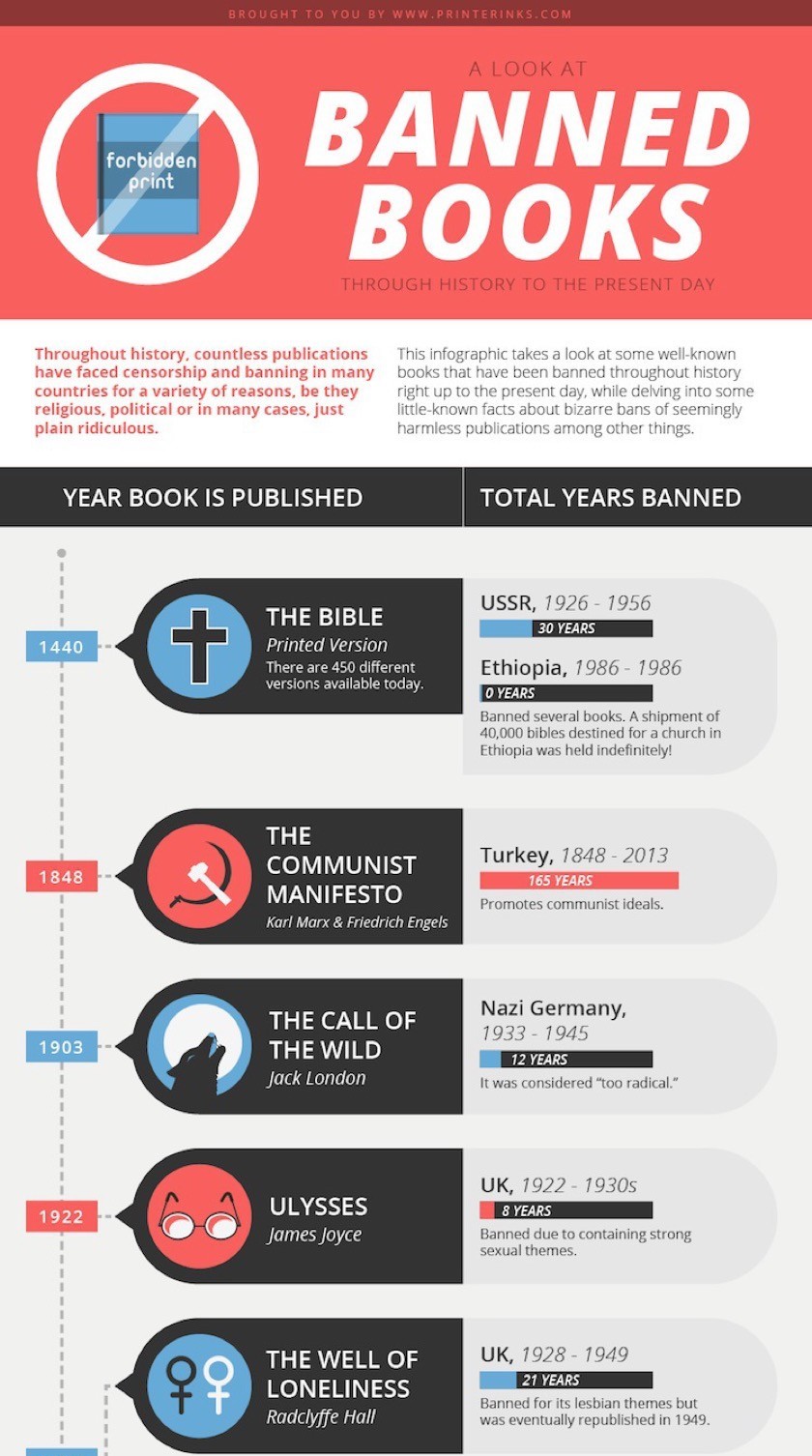
A continuación, tenemos el otro diseño de infografía de línea de tiempo más popular: la línea de tiempo alineada. Lo llamo así porque en lugar de que la línea de tiempo sea central, se suele alinear a la izquierda o a la derecha de la infografía. Entonces, el contenido y la información se colocan al lado de los diferentes puntos de la línea. Como esto:
Este tipo de disposición es excelente si estás creando una línea de tiempo de texto pesado. O uno donde estás comparando algo a lo largo del tiempo, como la línea de tiempo de libros prohibidos que está arriba. Cada uno de los libros utiliza múltiples puntos de información, pero en este formato no son abrumadores.
Otra gran parte del diseño alineado es que no hay mucho espacio desperdiciado o en blanco comparado con las líneas de tiempo centradas. Esto es ideal si estás tratando de crear una línea de tiempo para ser compartida en las redes sociales, porque se ajustará correctamente en la pantalla.
Aquí hay algunos otros ejemplos de diseños de línea de tiempo alineados:
Recomendaría el uso de la línea de tiempo alineada si estás tratando de comparar múltiples factores o partes de una imagen muy grande. O, como dije anteriormente, si tu infografía es muy pesada.
3. Serpiente
Simplemente, coloca las curvas del diseño de una serpiente sobre la página y se parecerá a una serpiente.
El mejor uso de un diseño de serpiente es para las líneas de tiempo con un montón de puntos y no toneladas de texto.
Las siguientes infografías son grandes ejemplos de plantillas de serpientes:
Ambos representan muchos puntos sin mucho texto. De hecho, la mayor parte del texto son títulos, frases pequeñas o fechas. Por eso las líneas de tiempo de serpiente funcionan mejor para apoyar otro contenido o para representar un punto simple.
Otra gran razón para usar una plantilla de línea de tiempo de serpiente es poder condensar un gran número de puntos en un diseño pequeño. Los diseñadores en Funders & Founders lo hacen bien con sus infografías de líneas de tiempo. Éste es uno de mis favoritos:
Así que, debes recordar que una plantilla de serpiente debe usarse cuando los puntos o fechas no requieren una montaña de texto para explicarlos.
4. Seccional
La plantilla de línea de tiempo seccional es mi favorita, pero no se usa tanto como las otras. Este diseño utiliza secciones para separar cada punto de una línea de tiempo. Debido a esto, usualmente sólo hay un puñado de puntos por infografía.
Un diseño de línea de tiempo seccional es ideal para líneas de tiempo que no tienen muchos puntos, pero sí tienen texto explicativo.
¿No te gusta lo flexible que es el diseño de línea de tiempo? ¡Yo lo sé!
También se puede usar una línea de tiempo seccional si deseas incluir iconos o imágenes grandes. Así que en lugar de que el texto sea el foco, en la línea de tiempo seccional, lo son las imágenes.
3. Añadir línea de tiempo
¡Después de que hayas decidido el diseño, es hora de crear la línea de tiempo real!
Es el tiempo de la línea de tiempo.
Voy a guiarle en el proceso de cómo creamos la plantilla de Google I/O desde cero, usando Venngage.
Para este tipo de línea de tiempo, que describe los anuncios de la conferencia anual de Google I / O, utilizamos un diseño de línea de tiempo centrado.
Como lo mencioné anteriormente, las líneas de tiempo centradas son las más populares porque son muy flexibles. Pero son especialmente útiles para comparar fechas o años, como en este caso.
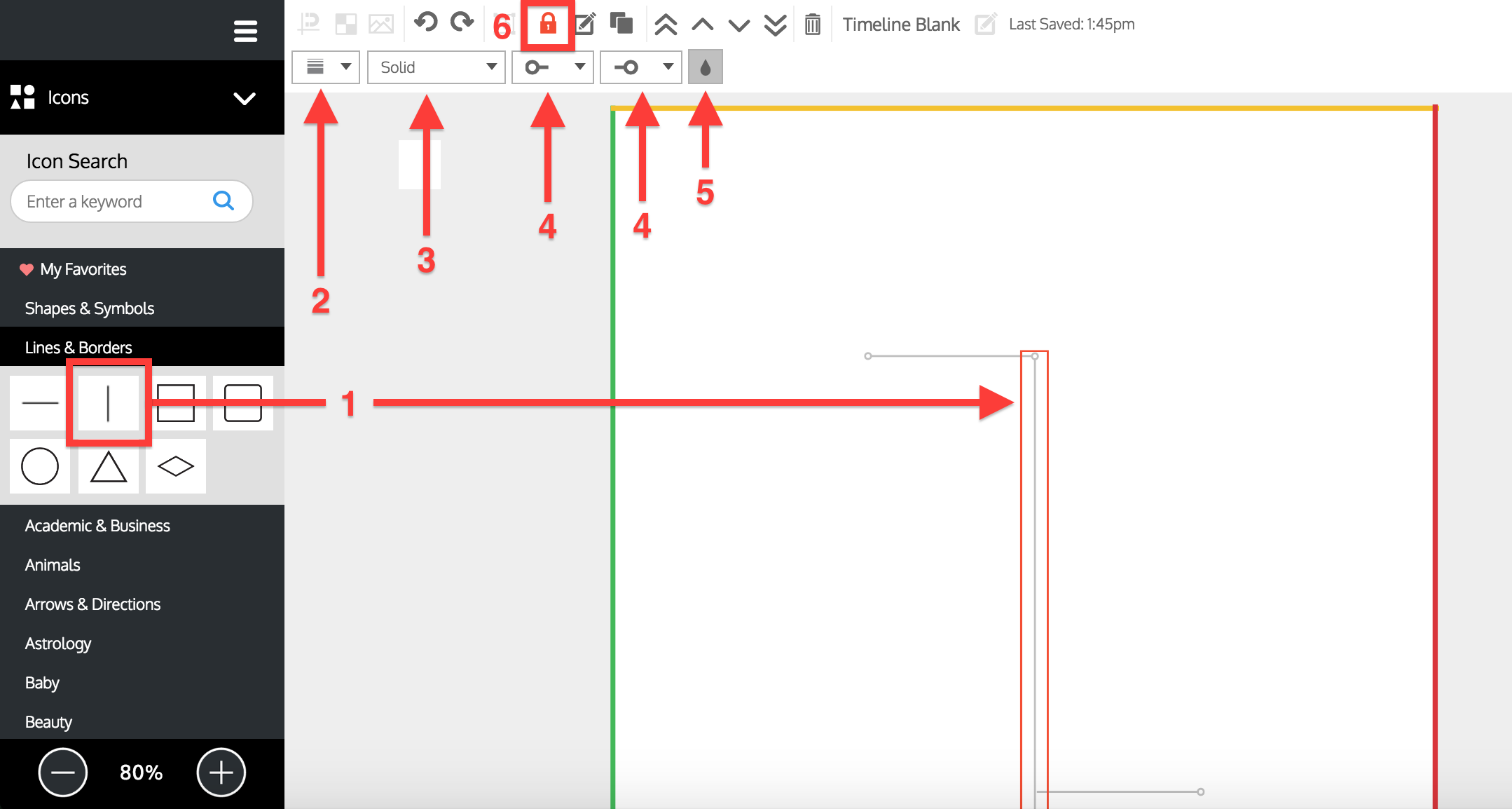
- Comience seleccionando una línea de la barra de iconos y arrástralo al centro de tu página en blanco. Esta es tu línea de conexión.
- A continuación, selecciona el ancho de línea en el menú desplegable. Para esta línea, usamos un ancho de 2px.
- Selecciona si desea que la línea sea sólida, punteada o discontinua.
- A continuación, agregue adornos en los extremos de las líneas. Elegimos círculos.
- Selecciona un color para la línea de conexión. Se utilizó un gris claro (# C0C0C0).
- Y finalmente, asegúrate de fijar la línea de tiempo en su lugar, usando el botón de bloqueo. Este sencillo paso le impide mover accidentalmente la línea mientras agrega más elementos.
Aquí hay un consejo adicional para asegurar que tu proceso de creación de línea de tiempo sea más fácil: activa las herramientas Magnet y Grid. Facilitarán la alineación de los objetos en la página.
¡Wow, eso fue simple! Ahora que tienes establecido el esqueleto de tu línea de tiempo, podemos cubrir los detalles.
4. Coloque los encabezados
Después de agregar la columna vertebral de la línea de tiempo, es hora de comenzar a agregar los encabezados. Los encabezados indican puntos específicos en la línea de tiempo.
- Primero, agregue un fondo a cada cabecera de punto usando un icono de rectángulo.
- A continuación, seleccione un color para el fondo del encabezado, Si necesitas ayuda para escoger colores, consulta esta guía para seleccionar colores para su infografía. Para esta línea de tiempo, decidimos utilizar verde para los productos exitosos y rojo para los productos descontinuados.
- Fija las cabeceras en su lugar!
- Una vez que hayas colocado los encabezados de los puntos, agrega las fechas.
- Ahora que tenemos los encabezados en la línea de tiempo es hora de agregar el texto!
5. Agrega el texto.
- Selecciona el cuadro de texto del menú lateral y colóquelo en la página. Es posible que tenga que ajustar la ubicación de los encabezados.
- Ahora puedes agregar los encabezados. Ajuste el tamaño del fondo del encabezado.
- A continuación, usando una fuente en negrita o fuerte, agrega las fechas.
- Asegúrate de que todos los puntos y el encabezado estén espaciados uniformemente y alineados con la línea de tiempo de conexión. Asegúrate de dejar suficiente espacio entre cada punto para permitir que el texto respire; esto hará que la información sea más fácil de leer.
- Utiliza el botón de Grupo para convertir las formas de encabezado, el texto del encabezado y el texto del cuerpo en un solo elemento. De esta forma, podrás moverlos todos como uno solo.
Recuerda usar de forma adecuada la jerarquía de fuentes y el emparejamiento, cuando agregues el cuerpo y el texto del encabezado.
Aquí hay otro “consejo” inserta enlaces directamente en la línea de tiempo. Como este:
En esta línea de tiempo, vinculamos a comunicados de prensa, imágenes y páginas de productos. Es una gran forma de obtener tu información directamente. Sin embargo, ten en cuenta que los vínculos sólo estarán activos si insertas la infografía directamente en tu página o si la descargas en formato PDF.
6. Agregar adornos al diseño
Ahora, puedes estar tentado a terminar, luego de añadir todo tu texto, pero hay un paso más: Agregar adornos.
Los adornos incluyen cualquier elemento de diseño adicional que podrías agregar; como iconos, imágenes o texto extra.
Cualquiera que sea el complemento que agregues a tu línea de tiempo, debe usarse para que sea más fácil de leer o entender, y nunca para distraer los datos.
Para facilitar la lectura de la línea de tiempo, utilizamos los logotipos de cada año de la conferencia para embellecer los encabezados de las fechas. Esto da a los ojos un camino fácil de seguir, porque el lector sabe que un nuevo logotipo significa un nuevo año:
Otra clase de embellecimiento que puede ayudar a traer puntos a la vanguardia son los iconos. Utilizamos los logotipos de cada uno de los productos de Google. Los iconos ayudaron a establecer una clara separación entre los puntos y también ayudaron al lector a reconocer el producto, si no estaban familiarizados con el nombre:
El último adorno que utilizamos fue también el más sutil, y es posible que se pierda si tratas de descifrar la línea de tiempo rápidamente. ¿Lo notaste? Tal vez si te doy la oportunidad de mirar el título:
Así es, utilizamos la descripción de la línea de tiempo para darle al lector más información sobre cada uno de los productos de Google, sin mayores detalles. Todo esto se hizo añadiendo un rectángulo más pequeño a cada cabecera de producto, para denotar los diferentes tipos de productos:
Cosas simples como esas te ayudarán a transmitir más información en una línea de tiempo, sin tener que usar más texto. Piensa en todo el espacio extra que hubiéramos tenido que usar si no usamos iconos y adornos de color. Además, sería un lío confuso de texto que se lee más como un trabajo final.
¿Y qué dije antes sobre convertir las líneas de tiempo en un gran documento de palabra? Eso es correcto: evítalo a toda costa!
En su lugar, usa una infografía de línea de tiempo para contar una historia que tus lectores disfrutarán y deseen compartir con sus amigos.
Lee más sobre infografía y diseño aqui.